Vue.jsを再入門する 1
Vue.js
なぜ再入門?
仕事で業務システムのUI側をメインに開発した経験はあるけれども、詳しいところまで調査せずに使ってました。
これを気に色々と調べてもっとまともに使っていけるようになればと思います。
作るもの
ToDoアプリを作ります。
(だいたいToDoアプリを入門で作るので)
Project 作成
vue-cliを使ってプロジェクトを作成します。(リンク参照)
作成し終わったら npm run dev を実行して起動。
ブラウザから http://localhost:8080/#/ へアクセスし、
 このようなページが表示されたら完了です。
このようなページが表示されたら完了です。
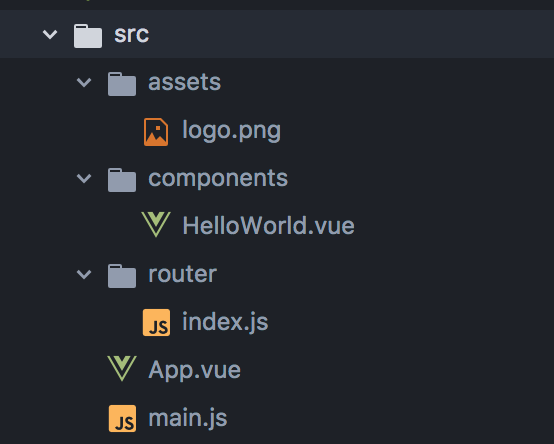
開発は src ディレクトリの中でしていきます。
プロジェクト生成後の構成は以下の通りです。

assets
assets ディレクトリ内はアプリケーションに組み込む画像などの素材ファイルを入れます。
components
components ディレクトリ内はコンポーネントとして作成したファイルを入れます。
拡張子は .vue を使用します。
router
router/index.js はルーティングと表示するコンポーネントを定義しています。
App.vue
アプリケーションとなる部分となります。
main.js
Vueインスタンスを作成し、App.vueと紐づけています。
ToDoアプリ
ToDoアプリの仕様を決めます。
機能一覧
以下が機能です。
| 機能名 | 概要 |
|---|---|
| 追加 | ToDoの追加ができる。 |
| 削除 | ToDoの削除ができる。 |
| 完了 | ToDoの完了ができる。 |
| 編集 | ToDoの編集ができる。 |
すごいシンプルなToDoアプリを作ります。
UI
特にここには拘らず、ただのリストを作っていきます。
サーバー
今回はモックでやりますが気が向いたらサーバー側も書いていきたいと思います。
最近興味があるGoとかで書きたいなあ・・・
次回
準備が完了したので今回はここまでにします。
次回から実際にToDoアプリを作りながらVueの色々なところを深く探っていけたらと思います。